As JavaScript is getting more and more popular. It is in the frontend, backend, hybrid apps, embedded devices, and much more. This article is meant to be aimed at diving deeper into JavaScript and how it really works behind scenes.

What is JavaScript Engine?
The JavaScript Engine is a program that is responsible to execute JavaScript code.
Every browser has its own JavaScript Engine. But the most famous JavaScript Engine is V8 Engine (Google Chrome).

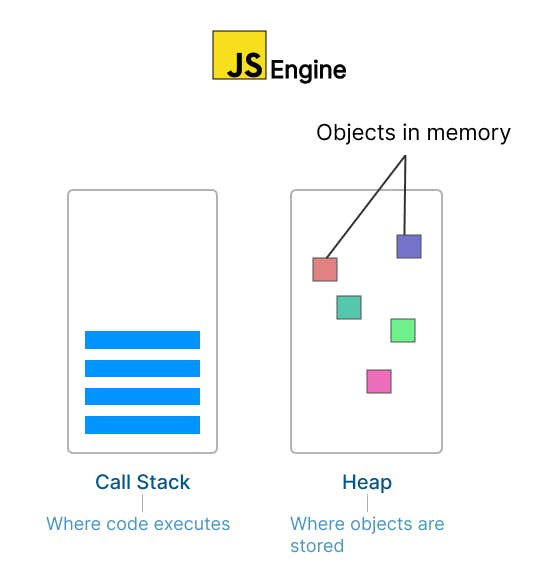
The Engine consists of two main components
- Memory Heap — this is where the memory allocation happens
- Call Stack — this is where your stack frames are as your code executes

JavaScript Implementation
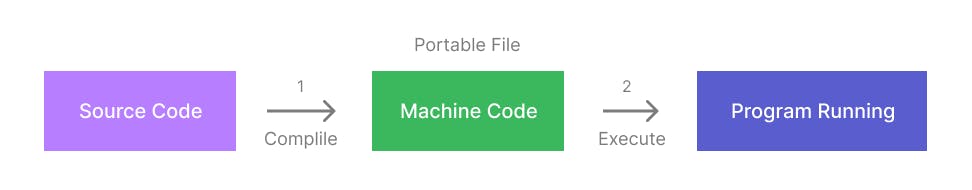
There are two general approaches to programming language implementation.
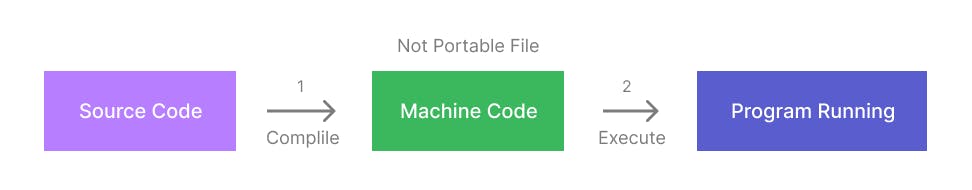
- Compilation: code is converted into machine code at once, and written to a binary file that can be executed by any computer.

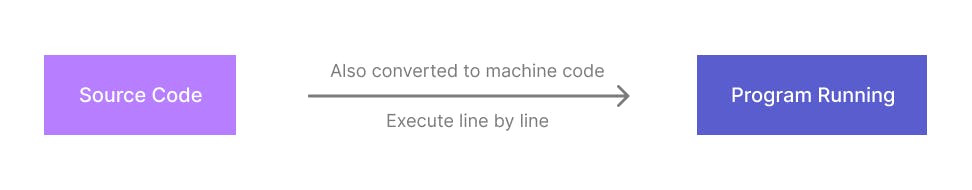
- Interpretation: It runs through the source code and executes it line by line.

JavaScript is not interpreted language
- Just-in-time (JIT) compilation: Entire code is converted into machine code at once, then executed immediately.

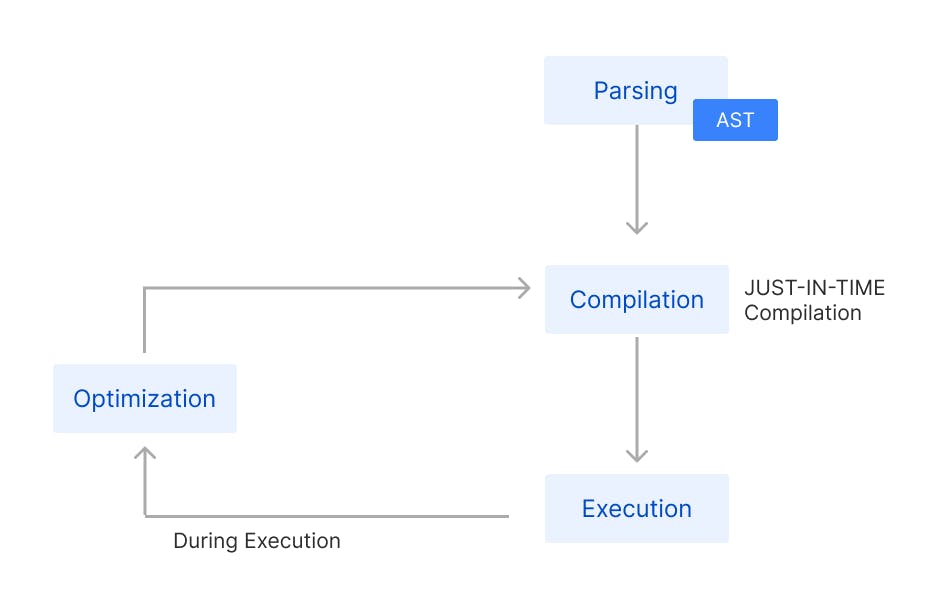
JUST-IN-TIME COMPILATION OF JAVASCRIPT
When we write code in JavaScript it goes to `JS Engine'. Where the further process of compiling starts.
- The code written is first parsed, giving AST(Abstract Syntax Tree).
- An AST is the result of parsing code. For JavaScript, an AST is a JavaScript object containing a tree representation of your source.

- In above you can see AST for simple declaration.
- Now, this AST is passed to complication where code is converted to machine code and executed immediately.
- Now when executed immediately after execution it will optimize the code which makes JavaScript faster even in browser.

What is Execution Context?
Execution Context is Environment in which a piece of JavaScript is executed. Stores all the necessary information for some code to be executed.
JavaScript code is executed immediately after compilation.
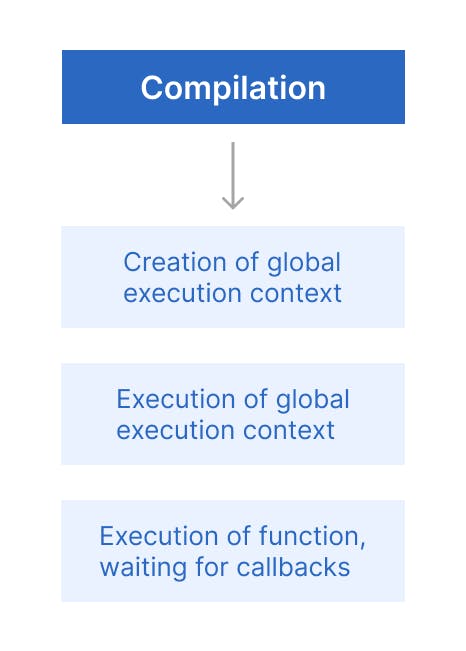
Following are steps that are followed in execution in JavaScript.
- Global Execution context is created where all global declaration is stored. Code that is outside of a function is top-level code / global code.
- After creating a global execution context it is executed inside the execution context exactly one time.
- Once the global execution context is executed, the execution of functions starts.
- Also it is waiting for callbacks. e.g.
click event callback.

Deep Dive into Execution Context
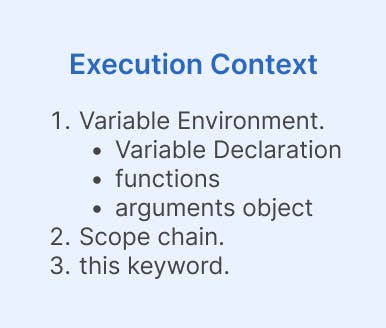
Execution Context has
- Variable Environment : All variable declaration, functions and argument objects(function arguments).
- Scope chain: For now consider if the variable is inside braces of function we can access that variable inside that function only. We will come to this concept in the coming blog.
- this keyword: we will learn about it in a future blog.

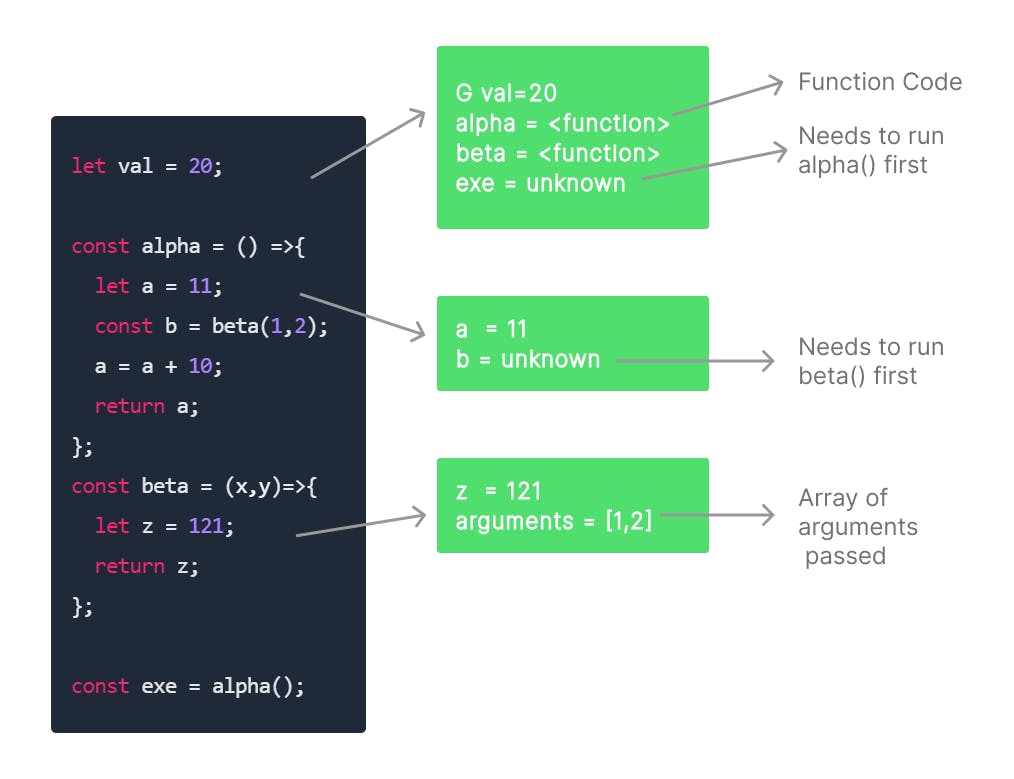
Example on Execution Context
Let's take an example for a clear understanding of Execution Context. Consider the below code for Execution Context.
let val = 20;
const alpha = () =>{
let a = 11;
const b = beta(1,2);
a = a + 10;
return a;
};
const beta = (x,y)=>{
let z = 121;
return z;
};
const exe = alpha();

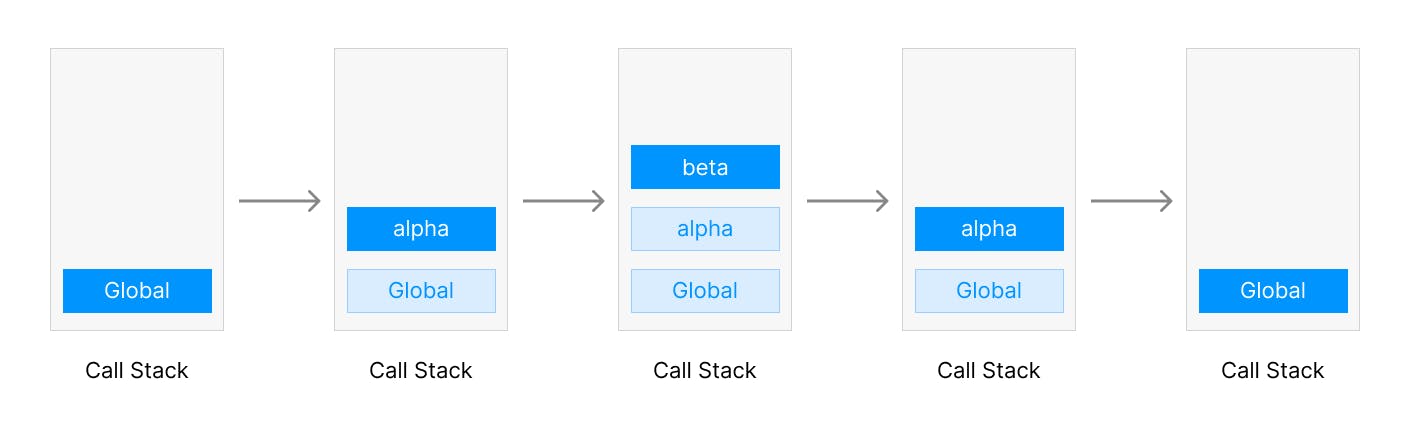
Call stack for above Execution Context
Call stack where execution contexts get stacked on top of each other, to keep track of where we are in the execution.

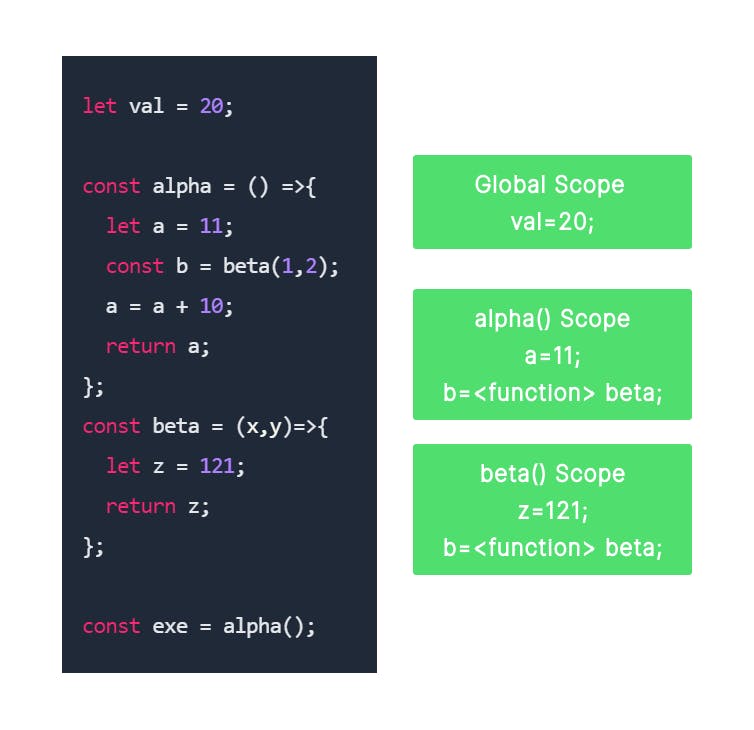
Scope Chain
In Execution Context, we had a scope chain and we will learn about it in more detail here.
Scoping defines where we can access and organize variables. We have lexical scoping in JavaScript which is controlled by the placement of function and block of code.There are 3 types of scope in JavaScript.
- Global Scope
- Function Scope
- Block Scope
Global Scope
When we declare any variable outside of any function or block of code it is global scope. Variable declared in the global scope can be accessed everywhere.
EXAMPLE
let isLogin = true; // Global scope
function verify(){
let name = "JavaScript";
console.log(isLogin);
}
console.log(isLogin);
Function Scope
Variable declared inside of function which can be accessed only inside a function is function scope.
If we try to access those variables we will get a reference error. It is also called Local Scope.
EXAMPLE
function verify(){
let name = "JavaScript";
}
console.log(name); //Reference error
Block Scope
When we declare variables inside a block they cannot be accessed from outside of the block. Block Scope was introduced in ES6.
EXAMPLE
let a = 10;
if(a > 5){
let increment = a + 10; // Block Scope
}
console.log(increment); // Reference Error
If there is a nested function child function can always access the parent variables but not vice-versa.

Hope you like it. Follow for more blog on JavaScript.